ワードプレスでは有料・無料に関わらず好きなテーマ(テンプレートとも言います)を使用して、好みのデザインを作ることができます。
私が現在使っているものは「ストーク」という有料テーマで、操作が難しくなく、カスタマイズしやすいので、初心者には非常に向いていると思います。
ストークはこちらからダウンロードいただけます。(有料テーマですが、プレゼントさせていただきます。)
https://www.dropbox.com/sh/y8jpm13kvlnfpzb/AACzzvSnkNrDNxV9bxG9nGk_a?dl=0
![]()
他にもテンプレートは色々な種類があるので、好みのテーマがあれば別のものをお使いいただいても構いません。
が、今後のブログの開設はストークで説明させていただきます。
(ストーク以外のテンプレートの操作方法については分かりかねるので、ご自身で調べて設定をしていただく形になります。)
まずは上記からストークの親テーマ(jstork)と、子テーマ(stork_custum)をダウンロードしてください。
ダウンロードができましたら解凍せずに、ZIPファイル形式のままおいておいてください。
※親テーマ、子テーマについての説明は下記に載っています。
次にテーマの挿入について説明していきます。
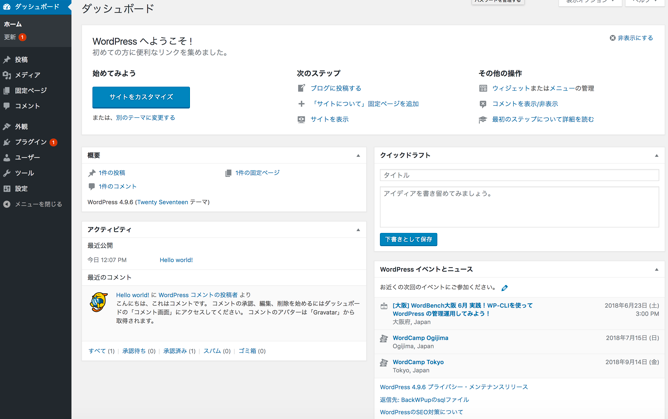
①ワードプレスにログインをしてダッシュボードを開いてください。

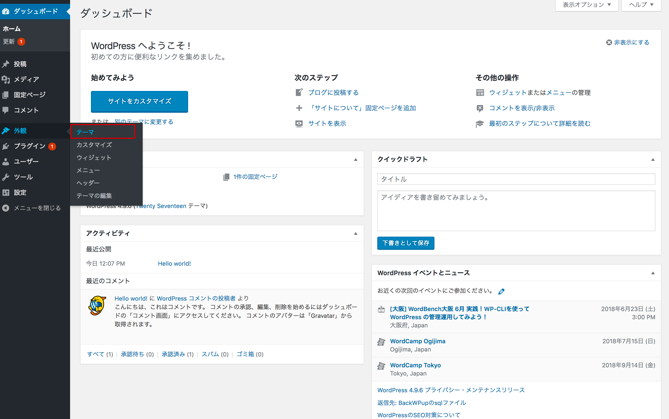
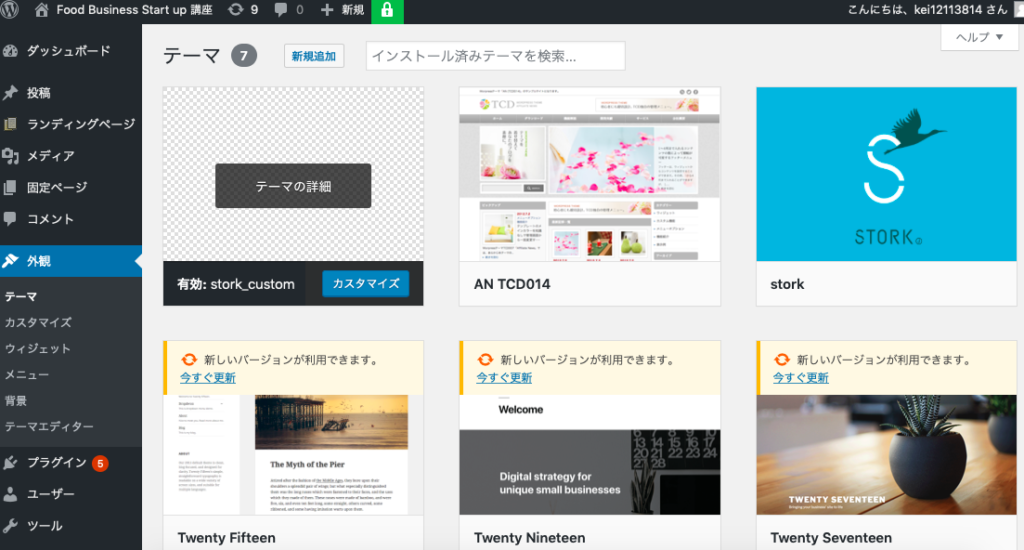
②「外観」から「テーマ」をクリックしてください。

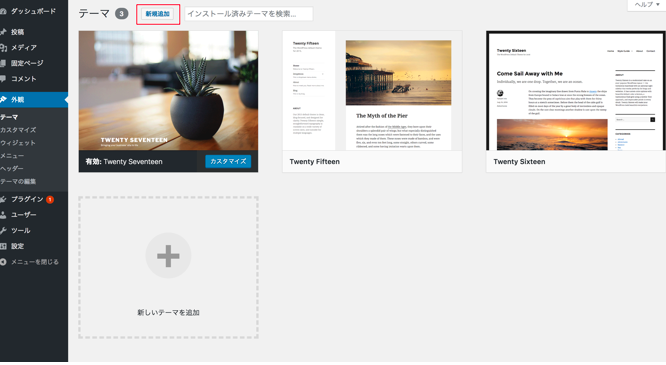
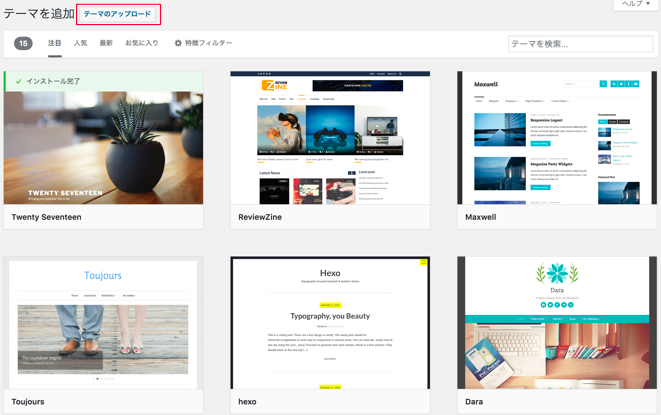
③新規追加をクリックします。

④テーマをアップロードをクリックします。

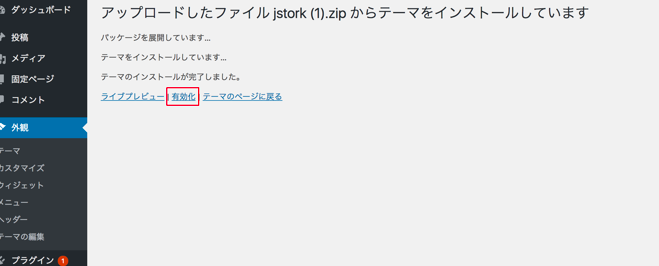
⑤ダウンロードしたストークの親テーマ(jstork)をZIPファイルのままアップロードしてください。
有効化していただければ挿入完了です。

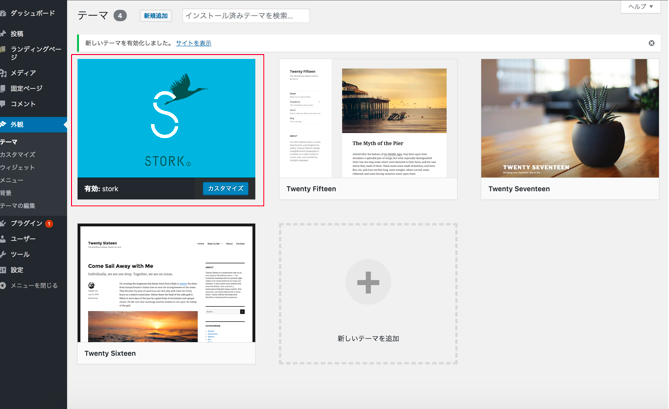
⑥下記のようにテンプレートが挿入されているか確認しましょう。

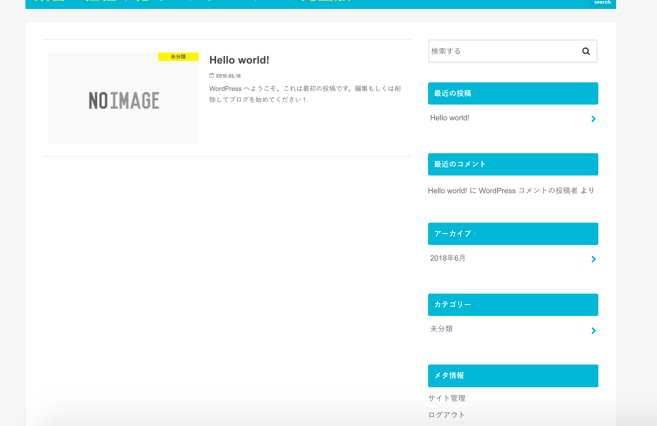
⑦ページを開くとこんな感じです。

これで、ワードプレスの親テーマのダウンロードができました。
次は、子テーマをダウンロードしましょう!
上記のテーマの挿入方法①〜⑦と、全く同じ手順で、ストークの子テーマをダウンロードしてください。
最後に、子テーマ(stork_custum)が「有効」になっているか確認してください。

※有効になっていなかったら、「有効化」をクリックします。
※子テーマを「有効」にすれば、親テーマは有効になっていなくて大丈夫です。
以上でワードプレスにテンプレートを挿入する方法は終了です!